Array in JavaScript
What is an Array in JavaScript?
A pair of square brackets [] represents an array in JavaScript. All the elements in the array are comma(,) separated.
In JavaScript, arrays can be a collection of elements of any type. This means that you can create an array with elements of type String, Boolean, Number, Objects, and even other Arrays.
Returns the number of elements in an array | |
Returns the array in reverse order | |
Sorts the elements of an array in specific order | |
Returns array by filling elements with given value | |
Concatenates the array elements to a string | |
Returns the string representation of an array | |
Removes and returns the last array element | |
Removes and returns the first array element | |
Adds elements to end of array & returns its length | |
Adds elements to start of array and returns length | |
Returns array by merging given value and/or arrays | |
Returns an array by changing its elements in place | |
Returns the last index of occurrence of an element | |
Returns the first index of occurrence of element | |
Returns a shallow copy of a portion of an array | |
Returns index of element that satisfies condition | |
Returns first element that satisfies a condition | |
Checks if a value exists in an array | |
Reduces array to single value from left to right | |
Checks if the given value is a Array | |
method creates a new array filled with elements that pass a test provided by a function. does not change the original array. | |
creates a new array by mapping elements using given function. does not change the original array. | |
Executes the given function on array elements | |
Returns iterator containing values of array items | |
Creates a new Array from array like object | |
Returns the constructor function for the array | |
Copies and overwrites elements within the array | |
Returns string representing the elements of array |
JavaScript Array Methods
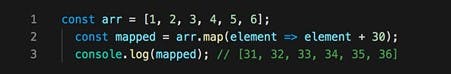
1. map( )
This method creates a new array with the results of calling a provided function on every element in this array.

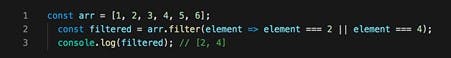
2. filter( )
This method creates a new array with only elements that pass the condition inside the provided function.

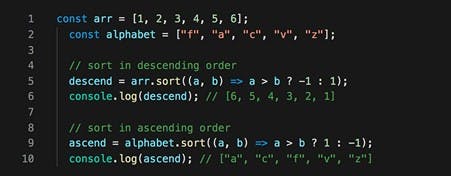
3. sort( )
This method is used to arrange/sort array’s elements either in ascending or descending order.

4. forEach( )
This method helps to loop over array by executing a provided callback function for each element in an array.

5. concat( )
This method is used to merge two or more arrays and returns a new array, without changing the existing arrays.

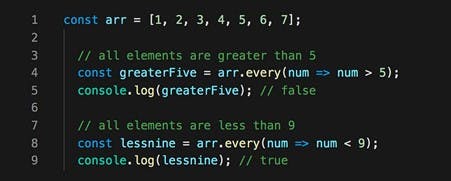
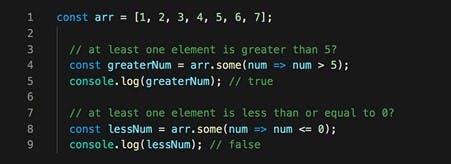
6. every( )
This method checks every element in the array that passes the condition, returning true or false as appropriate.

7. some( )
This method checks if at least one element in the array that passes the condition, returning true or false as appropriate.

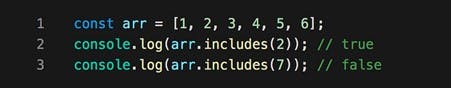
8. includes( )
This method checks if an array includes the element that passes the condition, returning true or false as appropriate.

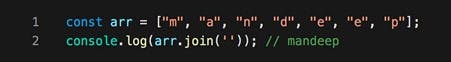
9. join( )
This method returns a new string by concatenating all of the array’s elements separated by the specified separator.

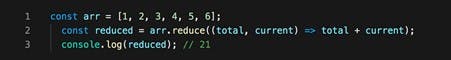
10. reduce( )
This method applies a function against an accumulator and each element in the array to reduce it to a single value.

11. find( )
This method returns the value of the first element in an array that pass the test in a testing function.

12. findIndex( )
This method returns the index of the first element in an array that pass the test in a testing function.

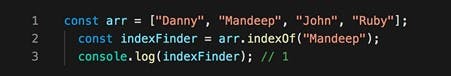
13. indexOf( )
This method returns the index of the first occurrence of the specified element in the array, or -1 if it is not found.

14. fill( )
This method fills the elements in an array with a static value and returns the modified array.

15. slice( )
This method returns a new array with specified start to end elements.

16. reverse( )
This method reverses an array in place. Element at last index will be first and element at 0 index will be last.

17. push( )
This method adds one or more elements to the end of array and returns the new length of the array.

18. pop( )
This method removes the last element from the end of array and returns that element.

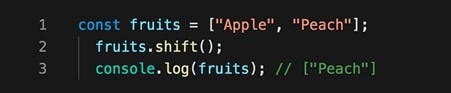
19. shift( )
This method removes the first element from an array and returns that element.

20. unshift( )
This method adds one or more elements to the beginning of an array and returns the new length of the array.
