HTML Input Elements
The HTML <input> tag defines the field where the user can enter data. The type attribute determines what type of user input is taken.
Different Input Types
type=" " | Description |
Text(default) | Defines a one-line text input field |
password | Defines a one-line password input field |
submit | Defines a submit button to submit the form to the server |
reset | Defines a reset button to reset all values in the form. |
radio | Defines a radio button that allows selecting one option. |
checkbox | Defines checkboxes that allow selecting multiple options form. |
button | Defines a simple push button, which can be programmed to perform a task on an event. |
file | Defines to select the file from device storage. |
image | Defines a graphical submit button. |
HTML5 added new types on <input> element. Following is the list of types of elements of HTML5
type=" " | Description |
color | Defines an input field with a specific color. |
date | Defines an input field for the selection of date. |
datetime-local | Defines an input field for entering a date without a time zone. |
Defines an input field for entering an email address. | |
month | Defines a control with month and year, without time zone. |
number | Defines an input field to enter a number. |
URL | Defines a field for entering URL |
week | Defines a field to enter the date with week-year, without time zone. |
Search | Defines a single-line text field for entering a search string. |
tel | Defines an input field for entering the telephone number. |
Following is the description of some important types of <input> elements with examples.
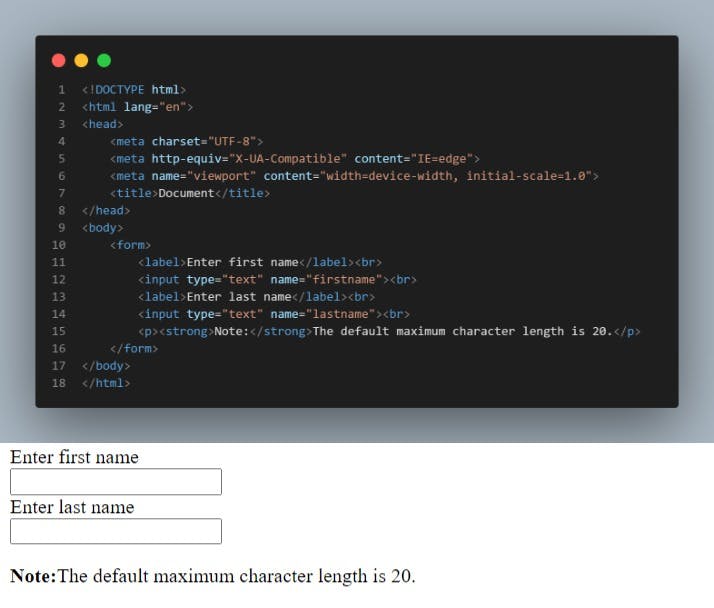
1. <input type="text">:
<input> element of type "text" are used to define a single-line input text field.
Example:

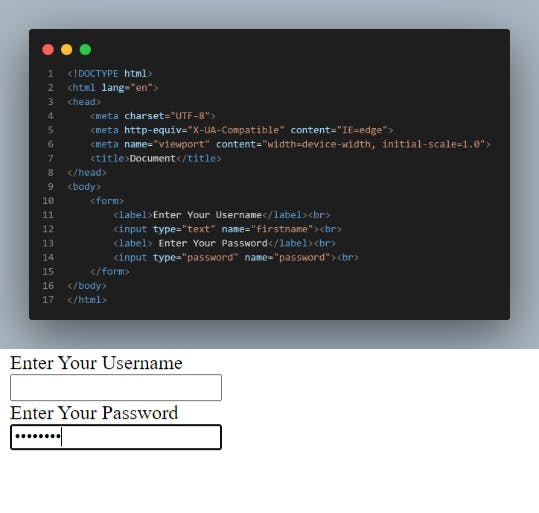
2. <input type="password">:
The <input> element of type "password" allows user to enter the password securely in a webpage. The entered text in the password field is converted into "*" or ".", so that it cannot be read by another user.